html 편집 내 소스 관리하기 - html 주석넣기
블로그를 하다 보면 아니 정확하게 말하면 티스토리를 하다 보면 html에 소스 추가해야 할 일이 참 많습니다.
오늘 블로그를 운영한 지 20일 정도 된 것 같습니다.
네이버 웹마스터, 구글 웹마스터, 각종 포털 사이트 웹마스터, 구글 애드센스, 카카오 애드 핏 등 html을 가만히 두지를 않습니다.
오늘도 어김없이 구글애드센스 때문에 html를 변경할 일이 있었습니다.
아침에 무엇을 잘못했는지 잘 모르겠지만, 갑자기 광고가 되던 게 안 되는 현상이 있었습니다.
(내가 기존에 넣었던 코드중에 중복된다고 생각되는 코드를 지웠습니다.)
아차 싶어서 html 을 복구해보고 싶었는데, 따로 백업하지 않는 이상 복구할 방법이 없었습니다.
왜 멍청하게 백업도 안해놓고 지웠을까 생각을 했습니다.
그래서 다음부터는 소스코드에 주석을 달아놓자 라고 생각했습니다.
C나 C++처럼 주석 다는게 HTML 도 있을 거라고 생각하고 찾아봤습니다.
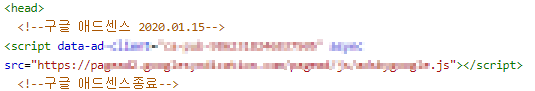
당연히 있지요. 그래서 아래처럼 당당하게 용도와 날짜를 적고 저장했습니다.

아니라 다를까 사이트 서식이 전체가 다 깨지면서 광고 아래 메뉴가 붙어있고 난리였습니다.
도대체 무엇이 잘못되었을까? 한참을 헤맸습니다.
광고를 잘못 달았나 싶기도해서 빼보고 크롬에서 익스플로러도 켜보고 이것저것 해봤지만 찾지 못했습니다.
혹시나 해서 주석 넣었던 것을 뺐는데, 정상적으로 동작했습니다.
알고 보니 제가 날짜를 엉뚱하게 넣었던 것이었습니다.

그래서 HTML에 주석을 넣으려면 위에 붉은색 표시한 것처럼 넣으시면 됩니다.
사소한 실수였지만 오늘도 많은것을 배우고 갑니다.

그래서 앞으로는 아래 두가지를 잊지 말아야겠습니다.
1) 소스 내 주석 넣기
2) 편집 전 백업해두기
'10. 블로그 > 12.블로그 운영하기' 카테고리의 다른 글
| 구글애널리틱스와 구글애드센스 연동하기 (0) | 2020.02.16 |
|---|---|
| 티스토리 구글애널리틱스 가입 및 연동하기 (3) | 2020.02.15 |
| 네이버웹마스터도구에서 '제목이 없는 웹 페이지 진단 할 수 없음' 해결 방안 (0) | 2020.01.09 |
| 미래나무 블로그 운영기 티스토리블로그 네이버에 검색이 안될 때 해결방안 (0) | 2020.01.07 |
| 미래나무 블로그 운영기_bing에 티스토리 블로그 검색등록하기(bing 웹마스터) (0) | 2020.01.07 |